float 스타일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font : 12px/1.6 'Malgun Gothic',sans-serif;
/*font : weight style variant size/line-height family;*/
/* 두께 스타일(이탤릭) 배리언트 등등 적용 가능*/
/* size랑 family는 필수 */
}
.wrap {
width: 800px;
margin: 0 auto;
}
.wrap h1 {
padding: 15px 0;
}
.wrap .thumb {
float: left;
/* left 혹은 right, 제거할때 none값 적용 */
margin: 0 15px 15px 0;
/* top right bottom left 순서*/
}
.wrap .text {
margin-left: 115px;
background-color: lime;
}
.wrap .text p {
margin-bottom: 15px;
}
.wrap p {
margin-bottom: 15px;
}
</style>
</head>
<body>
<div class="wrap">
<h1>float example</h1>
<p class="thumb"><img src="http://placehold.it/100x120?text=profile" alt=""></p>
<div class="text">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sint placeat, tempora fugit delectus consequatur eaque obcaecati alias mollitia at quas. Quo sint, ea, nemo reiciendis tempora pariatur ex placeat voluptatibus fuga excepturi quisquam fugit delectus natus? Optio, exercitationem tempora ipsum, unde asperiores dolorum error officia reprehenderit itaque magni quaerat numquam nisi minus? Nam voluptas qui velit molestias aut debitis consectetur magnam, saepe ratione reprehenderit praesentium officia obcaecati excepturi dolorem sapiente neque, vitae. Voluptate vel vitae consectetur amet officiis. Hic impedit illo facilis maiores nulla est sed, eligendi id expedita, architecto rerum, ullam fugiat in blanditiis ipsum dolores accusamus, animi. Maiores.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sint placeat, tempora fugit delectus consequatur eaque obcaecati alias mollitia at quas. Quo sint, ea, nemo reiciendis tempora pariatur ex placeat voluptatibus fuga excepturi quisquam fugit delectus natus? Optio, exercitationem tempora ipsum, unde asperiores dolorum error officia reprehenderit itaque magni quaerat numquam nisi minus? Nam voluptas qui velit molestias aut debitis consectetur magnam, saepe ratione reprehenderit praesentium officia obcaecati excepturi dolorem sapiente neque, vitae. Voluptate vel vitae consectetur amet officiis. Hic impedit illo facilis maiores nulla est sed, eligendi id expedita, architecto rerum, ullam fugiat in blanditiis ipsum dolores accusamus, animi. Maiores.</p>
</div>
</div>
</body>
</html>
float:left | right; 스타일로
컨텐츠들이 아래로 붙는게 아니고 왼쪽부터, 오른쪽부터 순서대로 나열되도록 할 수 있음.
float 해지하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
font : 12px/1.6 'Malgun Gothic',sans-serif;
/*font : weight style variant size/line-height family;*/
/* 두께 스타일(이탤릭) 배리언트 등등 적용 가능*/
/* size랑 family는 필수 */
}
img {
vertical-align: top;
/*img 태그는 vertical-align: top 속성이 있어야 감싸는 테두리랑 틈이 없어짐*/
}
.wrap {
width: 800px;
margin: 0 auto;
}
.wrap h1 {
padding: 15px 0;
}
.wrap .thumb {
float: left;
border: 3px solid black;
margin: 15px 0 15px 0;
}
.wrap .text {
clear: left;
/* left right both
float 값으로 설정된거랑 동일한 값으로 클리어 해주면 플로트 해지
both는 left든 right든 다 해지 가능 */
}
</style>
</head>
<body>
<div class="wrap">
<h1>float example</h1>
<p class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x130?text=2" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=3" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<p class="thumb"><img src="http://placehold.it/100x120?text=4" alt=""></p>
<div class="text">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Rem ipsum similique vitae exercitationem perferendis vel. Dolorum maiores explicabo, ex aliquam, officia impedit facere molestiae nemo alias cumque, provident, adipisci nisi.</p>
</div>
</div>
</div>
</body>
</html>

img {vertical-align: top;} 을 적용하면
감싸는 테두리와 틈이 사라짐.
clear: left | right | both; 적용하면
플로트 값을 해지
아래 lorem 텍스트는 플로트가 해지되서 아래에 따로 나오는 모습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clear</title>
<style>
img {
vertical-align: top;
}
.area {
width: 800px;
overflow: hidden;
/* 영역을 넘어가는 부분 */
margin: 0 auto;
border: 3px dashed red;
*zoom: 1;
/* IE6, IE7에서 적용되는 핵 */
}
.area:after {
content: '';
display: block;
clear: both;
/* area:after area 영역이 끝나는 부분에 스타일 적용 */
}
.area .thumb {
float: left;
border: 3px solid black;
}
.cls {
clear: both;
}
</style>
</head>
<body>
<div class="area">
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<div class="thumb"><img src="http://placehold.it/100x120?text=1" alt=""></div>
<!-- clear 위치 -->
</div>
<p class="cls">Lorem ipsum dolor, sit amet, consectetur adipisicing elit. Accusantium eos quisquam, magni, accusamus, veritatis vel mollitia praesentium fugit iure, laudantium maiores totam. Eos alias sint praesentium hic error consequatur, nostrum esse eligendi. Autem sapiente reiciendis numquam sunt ipsa voluptates ipsam minima molestiae quae pariatur iusto animi voluptate, libero blanditiis modi, illum nihil porro delectus consequuntur? Distinctio possimus vel laboriosam cumque totam adipisci reiciendis, veritatis consequatur culpa ipsum iusto. Cumque voluptas illo dicta provident mollitia perspiciatis minima, omnis corporis laudantium eligendi vel facere. Qui dolores nam sint id ab, delectus. Magni corrupti autem iusto eaque quaerat ratione voluptas maxime in similique?</p>
</body>
</html>
area 클래스로 묶인 부분들이 있고
.area:after {
content: '';
display: block;
clear: both;
/* area:after area 영역이 끝나는 부분에 스타일 적용 */
}.area:after { clear: both;} 적용하면
area 클래스가 끝나는 부분에서 플로트를 clear 해줌
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.box {
/*position: fixed;*/
/* relative absolute fixed static */
/* absolute 나머지 무시하고 가장 위에 뜸 최상위 레이어처럼 */
/* relative 아무것도 적용안된 상태 기준으로 left top 이동
원래 있던 자리는 빈 자리로 냅둠 */
/* left: 100px;
top: 100px;*/
width: 200px;
padding: 20px;
border: 5px solid black;
background-color: rgba(255,0,0,.5);
font: 12px/1.6 verdana,sans-serif;
}
.box:first-letter {
font-size: 2em;
font-weight: bold;
}
.area {
position: relative;
/* realtive position을 설정하면 area 영역 안에 abc 박스가 들어가게됨*/
width: 800px;
margin: 0 auto;
border: 5px dashed red;
}
.a {
position: absolute;
left: 0;
top: 0;
background-color: rgba(255,0,0,.8)
}
.b {
position: absolute;
left: 50px;
top: 50px;
background-color: rgba(0,255,0,.8)
}
.c {
position: absolute;
left: 100px;
top: 100px;
background-color: rgba(0,0,255,.8)
}
</style>
</head>
<body>
<div class="area">
<div class="box a">A Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box b">B Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box c">C Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
</div>
<hr>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. At tenetur culpa illo inventore, perspiciatis alias. Earum optio ipsa nam temporibus nostrum adipisci neque consequuntur perferendis asperiores odio cumque, possimus facilis nihil dolores ipsum et. Fuga beatae animi explicabo, nulla deleniti repellat veritatis at earum, accusamus quidem praesentium reprehenderit rem a obcaecati nemo, architecto? Aliquid nobis id iure animi maiores fugit. Corrupti ab fugit modi, debitis cumque similique consectetur repudiandae necessitatibus. Quis ipsum voluptatibus odit eaque quisquam quaerat voluptatum necessitatibus nostrum est ratione repellat, sapiente distinctio commodi delectus nesciunt velit. Explicabo id quaerat distinctio quae corporis rem voluptas quibusdam omnis nam.</p>
</body>
</html>
position: relative | absolute | fixed ;
area 클래스가 relative position이고 밑에 들어가는 박스들의 기준점이 된다.
a b c 박스는 relative position 안의 absolute position이라
left, top 값이 area 박스의 시작점을 0 0 이라고 했을 때 기준으로 위치를 잡게 됨.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.box {
/*position: fixed;*/
/* relative absolute fixed static */
/* absolute 나머지 무시하고 가장 위에 뜸 최상위 레이어처럼 */
/* relative 아무것도 적용안된 상태 기준으로 left top 이동
원래 있던 자리는 빈 자리로 냅둠 */
/* left: 100px;
top: 100px;*/
width: 200px;
padding: 20px;
border: 5px solid black;
background-color: rgba(255,0,0,.5);
font: 12px/1.6 verdana,sans-serif;
}
.box:first-letter {
font-size: 2em;
font-weight: bold;
}
.area {
position: relative;
/* realtive position을 설정하면 area 영역이 abc 박스의 기준이 됨 */
width: 800px;
margin: 0 auto;
border: 5px dashed red;
}
.a {
position: fixed;
/* fixed 포지션은 그냥 고정된 기준으로 위치함*/
left: 0;
top: 0;
background-color: rgba(255,0,0,.8)
}
.b {
position: absolute;
left: 50px;
top: 50px;
background-color: rgba(0,255,0,.8)
}
.c {
position: absolute;
left: 100px;
top: 100px;
background-color: rgba(0,0,255,.8)
}
</style>
</head>
<body>
<div class="area">
<div class="box a">A Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box b">B Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box c">C Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
</div>
<hr>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. At tenetur culpa illo inventore, perspiciatis alias. Earum optio ipsa nam temporibus nostrum adipisci neque consequuntur perferendis asperiores odio cumque, possimus facilis nihil dolores ipsum et. Fuga beatae animi explicabo, nulla deleniti repellat veritatis at earum, accusamus quidem praesentium reprehenderit rem a obcaecati nemo, architecto? Aliquid nobis id iure animi maiores fugit. Corrupti ab fugit modi, debitis cumque similique consectetur repudiandae necessitatibus. Quis ipsum voluptatibus odit eaque quisquam quaerat voluptatum necessitatibus nostrum est ratione repellat, sapiente distinctio commodi delectus nesciunt velit. Explicabo id quaerat distinctio quae corporis rem voluptas quibusdam omnis nam.</p>
</body>
</html>
a박스에 position : fixed; 가 적용되서
area 박스의 relative position을 무시하고 고정된 위치에 나타남

브라우저 윈도우 크기를 조절해보면
area 박스는 relative position이기 때문에 상대적인 위치가 조절되지만
a박스만 fixed position이라 고정되어있는 모습.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position</title>
<style>
.box {
/*position: fixed;*/
/* relative absolute fixed static */
/* absolute 나머지 무시하고 가장 위에 뜸 최상위 레이어처럼 */
/* relative 아무것도 적용안된 상태 기준으로 left top 이동
원래 있던 자리는 빈 자리로 냅둠 */
/* left: 100px;
top: 100px;*/
width: 200px;
padding: 20px;
border: 5px solid black;
background-color: rgba(255,0,0,.5);
font: 12px/1.6 verdana,sans-serif;
}
.box:first-letter {
font-size: 2em;
font-weight: bold;
}
.area {
position: relative;
/* realtive position을 설정하면 area 영역이 abc 박스의 기준이 됨 */
width: 800px;
margin: 0 auto;
border: 5px dashed red;
}
.a {
position: relative;
z-index: 100;
/* relative 포지션은 원래 차지하는 위치만큼 비워놓음 */
background-color: rgba(255,0,0,.8)
}
.b {
position: relative;
left: 50px;
margin-top: -200px;
/* 마진값으로 조정하면 아예 위치 자체가 옮겨지는거라서 밑에 빈 자리가 안생김 */
background-color: rgba(0,255,0,.8)
}
.c {
position: relative;
left: 100px;
margin-top: -200px;
background-color: rgba(0,0,255,.8)
}
</style>
</head>
<body>
<div class="area">
<div class="box a">A Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box b">B Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
<div class="box c">C Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores voluptas commodi neque, libero dolorem dignissimos eveniet reprehenderit fugit, modi dicta earum molestias cum excepturi cumque omnis odit quibusdam corporis officia.</div>
</div>
<hr>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. At tenetur culpa illo inventore, perspiciatis alias. Earum optio ipsa nam temporibus nostrum adipisci neque consequuntur perferendis asperiores odio cumque, possimus facilis nihil dolores ipsum et. Fuga beatae animi explicabo, nulla deleniti repellat veritatis at earum, accusamus quidem praesentium reprehenderit rem a obcaecati nemo, architecto? Aliquid nobis id iure animi maiores fugit. Corrupti ab fugit modi, debitis cumque similique consectetur repudiandae necessitatibus. Quis ipsum voluptatibus odit eaque quisquam quaerat voluptatum necessitatibus nostrum est ratione repellat, sapiente distinctio commodi delectus nesciunt velit. Explicabo id quaerat distinctio quae corporis rem voluptas quibusdam omnis nam.</p>
</body>
</html>

abc 박스에 relative position이 적용되서 area 박스 안에 위치하는데
margin-top 값을 마이너스로 조절해주지 않으면
abc박스 자체는 옮겨지지만 그 박스가 가지고 있던 포지션은 유지되어서
비어있는 상태로 자리만 잡고있어서

margin-top 값을 마이너스로 조절해서
area 박스를 기준으로 원래 abc박스 위치에서 마진을 top 방향으로 -200px만큼 이동시켜주면 위처럼 됨
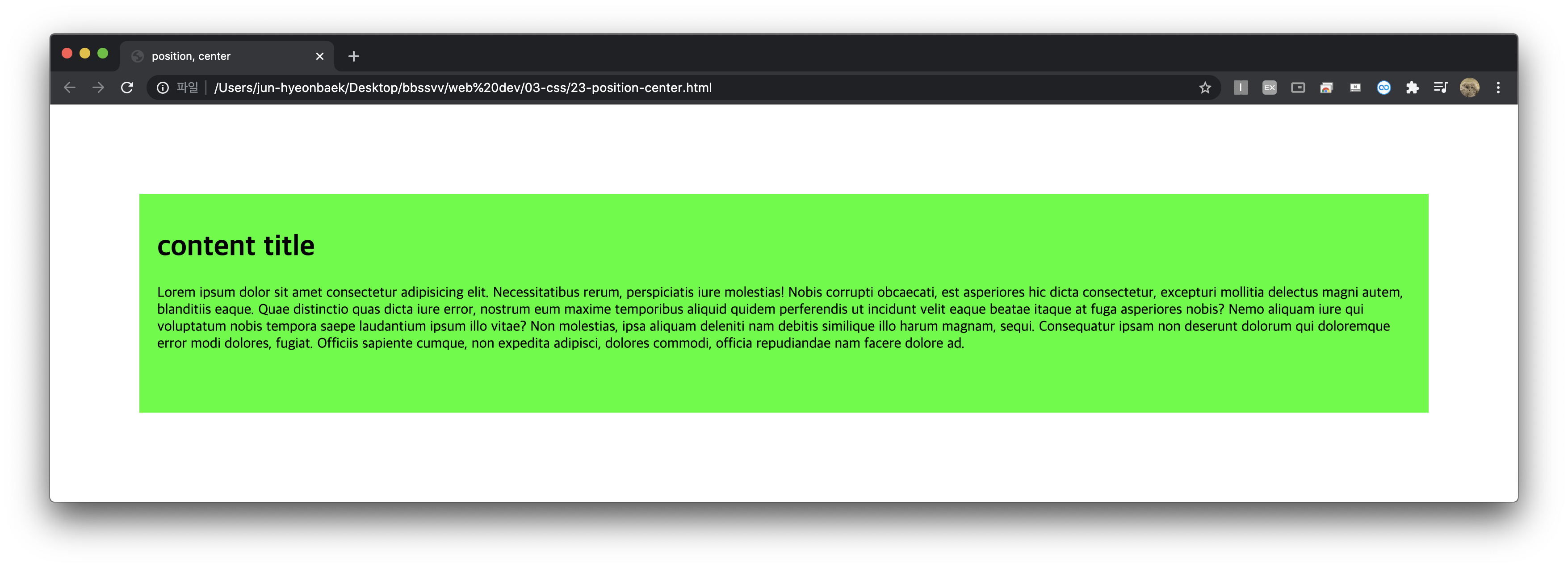
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position, center</title>
<style>
.content {
position: absolute;
left: 50%;
top: 50%;
width: 800px;
height: 400px;
margin-left: -400px;
margin-top: -200px;
/*box-sizing: border-box;*/
/* box-sizing 패딩을 포함해서 width 값이 되도록 자동으로 조절해서 적용해줌 */
background-color: lime;
}
.content .inn {
padding: 20px;
}
/* padding 값을 컨텐츠 클래스 안에 있는 inn에만 적용하면 바깥 틀 width는 유지하면서
padding 값을 적용할 수 있음 */
</style>
</head>
<body>
<div class="content">
<div class="inn">
<h1>content title</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus rerum, perspiciatis iure molestias! Nobis corrupti obcaecati, est asperiores hic dicta consectetur, excepturi mollitia delectus magni autem, blanditiis eaque. Quae distinctio quas dicta iure error, nostrum eum maxime temporibus aliquid quidem perferendis ut incidunt velit eaque beatae itaque at fuga asperiores nobis? Nemo aliquam iure qui voluptatum nobis tempora saepe laudantium ipsum illo vitae? Non molestias, ipsa aliquam deleniti nam debitis similique illo harum magnam, sequi. Consequatur ipsam non deserunt dolorum qui doloremque error modi dolores, fugiat. Officiis sapiente cumque, non expedita adipisci, dolores commodi, officia repudiandae nam facere dolore ad.</p>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position, center</title>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.content {
position: relative;
left: 50%;
top: 50%;
width: 800px;
height: 400px;
margin-left: -400px;
margin-top: -200px;
/*box-sizing: border-box;*/
/* box-sizing 패딩을 포함해서 width 값이 되도록 자동으로 조절해서 적용해줌 */
background-color: lime;
}
.content .inn {
padding: 20px;
}
/* padding 값을 컨텐츠 클래스 안에 있는 inn에만 적용하면 바깥 틀 width는 유지하면서
padding 값을 적용할 수 있음 */
</style>
</head>
<body>
<div class="content">
<div class="inn">
<h1>content title</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus rerum, perspiciatis iure molestias! Nobis corrupti obcaecati, est asperiores hic dicta consectetur, excepturi mollitia delectus magni autem, blanditiis eaque. Quae distinctio quas dicta iure error, nostrum eum maxime temporibus aliquid quidem perferendis ut incidunt velit eaque beatae itaque at fuga asperiores nobis? Nemo aliquam iure qui voluptatum nobis tempora saepe laudantium ipsum illo vitae? Non molestias, ipsa aliquam deleniti nam debitis similique illo harum magnam, sequi. Consequatur ipsam non deserunt dolorum qui doloremque error modi dolores, fugiat. Officiis sapiente cumque, non expedita adipisci, dolores commodi, officia repudiandae nam facere dolore ad.</p>
</div>
</div>
</body>
</html>
* { margin : 0;
padding : 0;}
을 적용하면 전체적으로 마진, 패딩 값을 초기화 시키는 개념
html, body { width : 100%;
height : 100%;}
도 디바이스 디스플레이 사이즈마다 다를 수 있는 값을 통일시켜주는 개념
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position, center</title>
<style>
.content {
position: absolute;
left: 100px;
right: 100px;
top: 100px;
bottom: 100px;
/* width가 없을 때만 가능 */
background-color: lime;
}
.content .inn {
padding: 20px;
}
/* padding 값을 컨텐츠 클래스 안에 있는 inn에만 적용하면 바깥 틀 width는 유지하면서
padding 값을 적용할 수 있음 */
</style>
</head>
<body>
<div class="content">
<div class="inn">
<h1>content title</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus rerum, perspiciatis iure molestias! Nobis corrupti obcaecati, est asperiores hic dicta consectetur, excepturi mollitia delectus magni autem, blanditiis eaque. Quae distinctio quas dicta iure error, nostrum eum maxime temporibus aliquid quidem perferendis ut incidunt velit eaque beatae itaque at fuga asperiores nobis? Nemo aliquam iure qui voluptatum nobis tempora saepe laudantium ipsum illo vitae? Non molestias, ipsa aliquam deleniti nam debitis similique illo harum magnam, sequi. Consequatur ipsam non deserunt dolorum qui doloremque error modi dolores, fugiat. Officiis sapiente cumque, non expedita adipisci, dolores commodi, officia repudiandae nam facere dolore ad.</p>
</div>
</div>
</body>
</html>


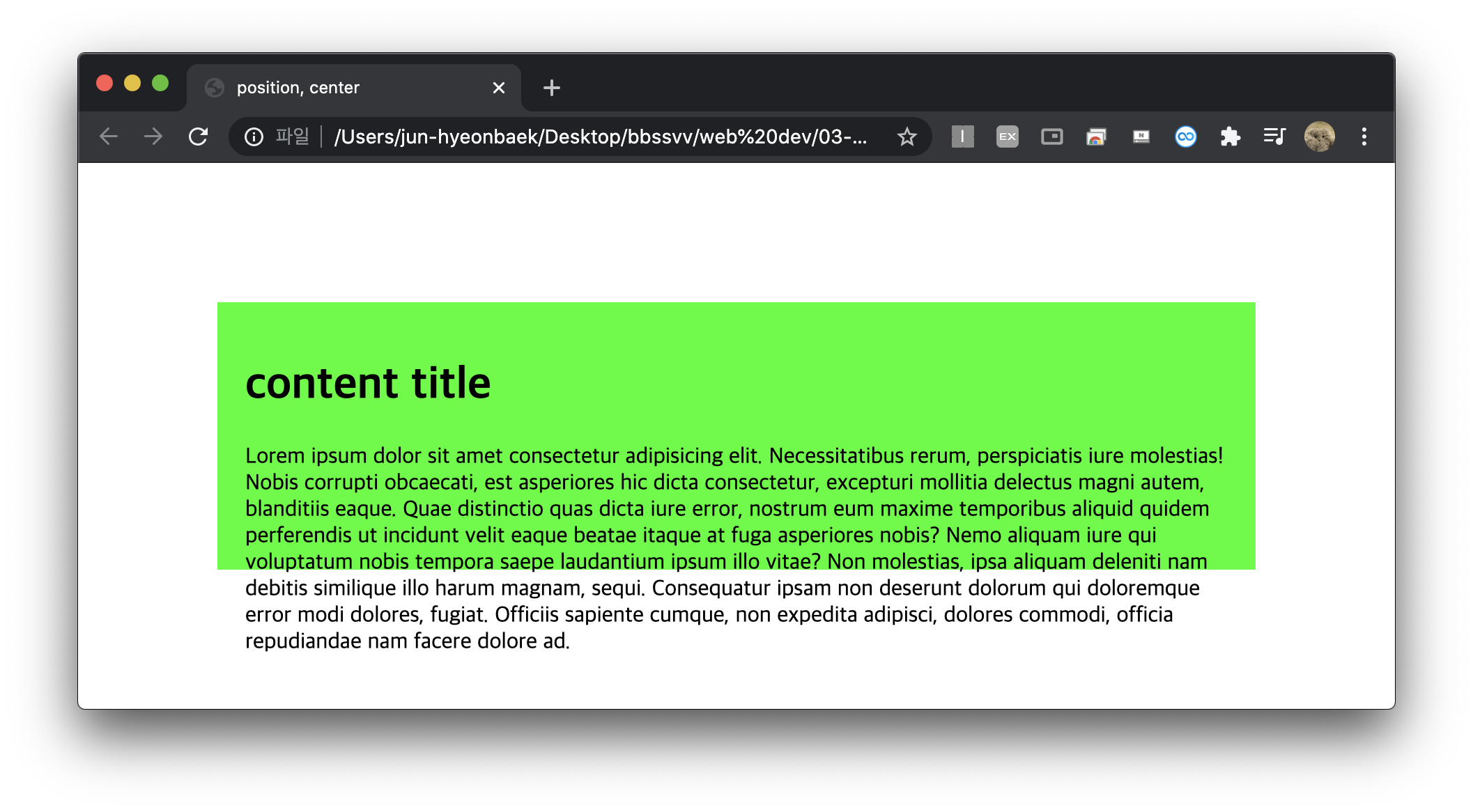
width 값을 따로 설정하지 않고 마진 값만 줘서 설정할 수도 있음.

하단 마진 값이 살아 있기 때문에 줄어들면 이렇게 컨텐츠가 나갈 수도 있음.
오늘은 주로 레이아웃 특히, 컨텐츠를 화면 중앙에 위치되게 하는 스타일들을 적용하는 것들을 공부했는데
생각보다 원하는 위치에 딱딱 넣으려면 코딩하기 전에
생각을 많이 해봐야될 것 같다.
노트 같은데에 먼저 그림으로 정리하고 해야될 거 같기도 하고
일단은 예제 만드는 단계까지 해보고
직접 만드는 단계에서 한 번 잘 생각해봐야겠다.
'Daily Study > Web Dev' 카테고리의 다른 글
| 011 CSS공부(7) 박스모델 예제 실습 (0) | 2021.01.27 |
|---|---|
| 010 CSS공부(6) 이메일, 이벤트 페이지 예제 실습 (0) | 2021.01.26 |
| 008 CSS 공부(4) 표 관련 스타일 (0) | 2021.01.25 |
| 007 CSS 공부 (3) 박스모델 (0) | 2021.01.14 |
| 006 CSS 공부(2) 폰트 스타일 (0) | 2021.01.14 |
Daily Study/Web Dev





