Top
반응형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
legend, .blind {display:block;position:absolute;left:0;top:-9999em;}
/* style */
.login {
position: relative;
width:384px;
margin: 20px auto;
border: 2px solid #555;
}
.login fieldset {
padding: 28px 28px 10px;
}
.login fieldset .field {
margin-bottom: 5px;
}
.login fieldset .field .inp_field {
width: 326px;
height: 28px;
border: 1px solid #b7b7b7;
border-color: #b7b7b7 #e1e1e1 #e1e1e1 #b7b7b7;
color: #767676;
font: bold 11px/28px verdana,sans-serif;
/* font-family: verdana,sans-serif;
font-size: 11px;
font-weight: bold;
line-height: 28px;*/
/* font 태그로 통합 */
text-indent: 9px;
}
.login fieldset .area {
padding-top: 5px;
*zoom: 1;
}
.login fieldset .area:after {
content:'';
display: block;
clear:both;
}
.login fieldset .chk_field {
float: left;
margin-top: 7px;
color: #767676;
font: 11px '돋움',dotum,helvetica,sans-serif;
}
.login fieldset .chk_field input {
vertical-align: middle;
}
.login fieldset .btn_area {
float: right;
margin-right: 4px;
}
.login fieldset .btn_area .btn_submit {
background: none;
border: 0 none;
padding-left: 40px;
background: url(img/btn_login.gif) no-repeat 0 0;
cursor: pointer;
}
.login fieldset .btn_area .btn_submit span {
display: block;
position: relative;
right: -4px;
height: 32px;
padding-right: 20px;
background: url(img/btn_login.gif) no-repeat 100% 0;
color: #fff;
font-weight: bold;
line-height: 32px;
}
.login .nav {
padding: 14px 0;
background-color: #fafafa;
border-top: 1px solid #d9d9d9;
text-align: center;
}
.login .nav li {
display: inline;
margin-right: 8px;
padding-right: 10px;
border-right: 1px solid #c3c3c3;
}
.login .nav li.last {
margin-right: 0;
padding-right: 0;
border: 0;
}
.login .nav li a {
color: #767676;
}
.login .btn_close {
position: absolute;
right: 0;
top: 0;
}
.login .btn_close button {
width: 26px;
height: 26px;
background: none;
border: 0 none;
color: #cacaca;
font: bold 12px/26px verdana,sans-serif;
/*font-size: 11px;
font-weight: bold;
font-family: verdana, sans-serif;*/
cursor: pointer;
}
</style>
</head>
<body>
<div class="login">
<form action="#" method="post">
<fieldset>
<legend>로그인</legend>
<p class="field">
<label for="user_id" class="blind">ID</label>
<input type="text" id="user_id" name="user_id" value="" placeholder="ID" class="inp_field">
</p>
<p class="field">
<label for="user_pw" class="blind">PASSWORD</label>
<input type="PASSWORD" id="user_pw" name="user_pw" value="" placeholder="PASSWORD" class="inp_field">
</p>
<div class="area">
<p class="chk_field">
<input type="checkbox" id="stay" name="stay" value="">
<label for="stay">로그인 유지</label>
</p>
<p class="btn_area">
<button type="submit" class="btn_submit"><span>로그인</span></button>
</p>
</div>
</fieldset>
<div class="nav">
<ul>
<li><a href="#">아이디/비밀번호 찾기</a></li>
<li><a href="#">회원 가입</a></li>
<li class="last"><a href="#">Open ID</a></li>
</ul>
</div>
</form>
<p class="btn_close"><button type="button">X</button></p>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
legend, .blind {display:block;position:absolute;left:0;top:-9999em;}
/* style */
#content {
width: 980px;
margin: 0 auto;
}
.bg {
display: none;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0,0,0,.6)
}
.login {
display: none;
position: absolute;
left: 50%;
top: 50%;
margin-left: -192px;
margin-top: -95px;
z-index: 100;
width:384px;
background-color: #fff;
border: 2px solid #555;
}
.login fieldset {
padding: 28px 28px 10px;
}
.login fieldset .field {
margin-bottom: 5px;
}
.login fieldset .field .inp_field {
width: 326px;
height: 28px;
border: 1px solid #b7b7b7;
border-color: #b7b7b7 #e1e1e1 #e1e1e1 #b7b7b7;
color: #767676;
font: bold 11px/28px verdana,sans-serif;
text-indent: 9px;
}
.login fieldset .area {
padding-top: 5px;
*zoom: 1;
}
.login fieldset .area:after {
content:'';
display: block;
clear:both;
}
.login fieldset .chk_field {
float: left;
margin-top: 7px;
color: #767676;
font: 11px '돋움',dotum,helvetica,sans-serif;
}
.login fieldset .chk_field input {
vertical-align: middle;
}
.login fieldset .btn_area {
float: right;
margin-right: 4px;
}
.login fieldset .btn_area .btn_submit {
background: none;
border: 0 none;
padding-left: 40px;
background: url(img/btn_login.gif) no-repeat 0 0;
cursor: pointer;
}
.login fieldset .btn_area .btn_submit span {
display: block;
position: relative;
right: -4px;
height: 32px;
padding-right: 20px;
background: url(img/btn_login.gif) no-repeat 100% 0;
color: #fff;
font-weight: bold;
line-height: 32px;
}
.login .nav {
padding: 14px 0;
background-color: #fafafa;
border-top: 1px solid #d9d9d9;
text-align: center;
}
.login .nav li {
display: inline;
margin-right: 8px;
padding-right: 10px;
border-right: 1px solid #c3c3c3;
}
.login .nav li.last {
margin-right: 0;
padding-right: 0;
border: 0;
}
.login .nav li a {
color: #767676;
}
.login .btn_close {
position: absolute;
right: 0;
top: 0;
}
.login .btn_close button {
width: 26px;
height: 26px;
background: none;
border: 0 none;
color: #cacaca;
font: bold 12px/26px verdana,sans-serif;
/*font-size: 11px;
font-weight: bold;
font-family: verdana, sans-serif;*/
cursor: pointer;
}
</style>
</head>
<body>
<div id="content">
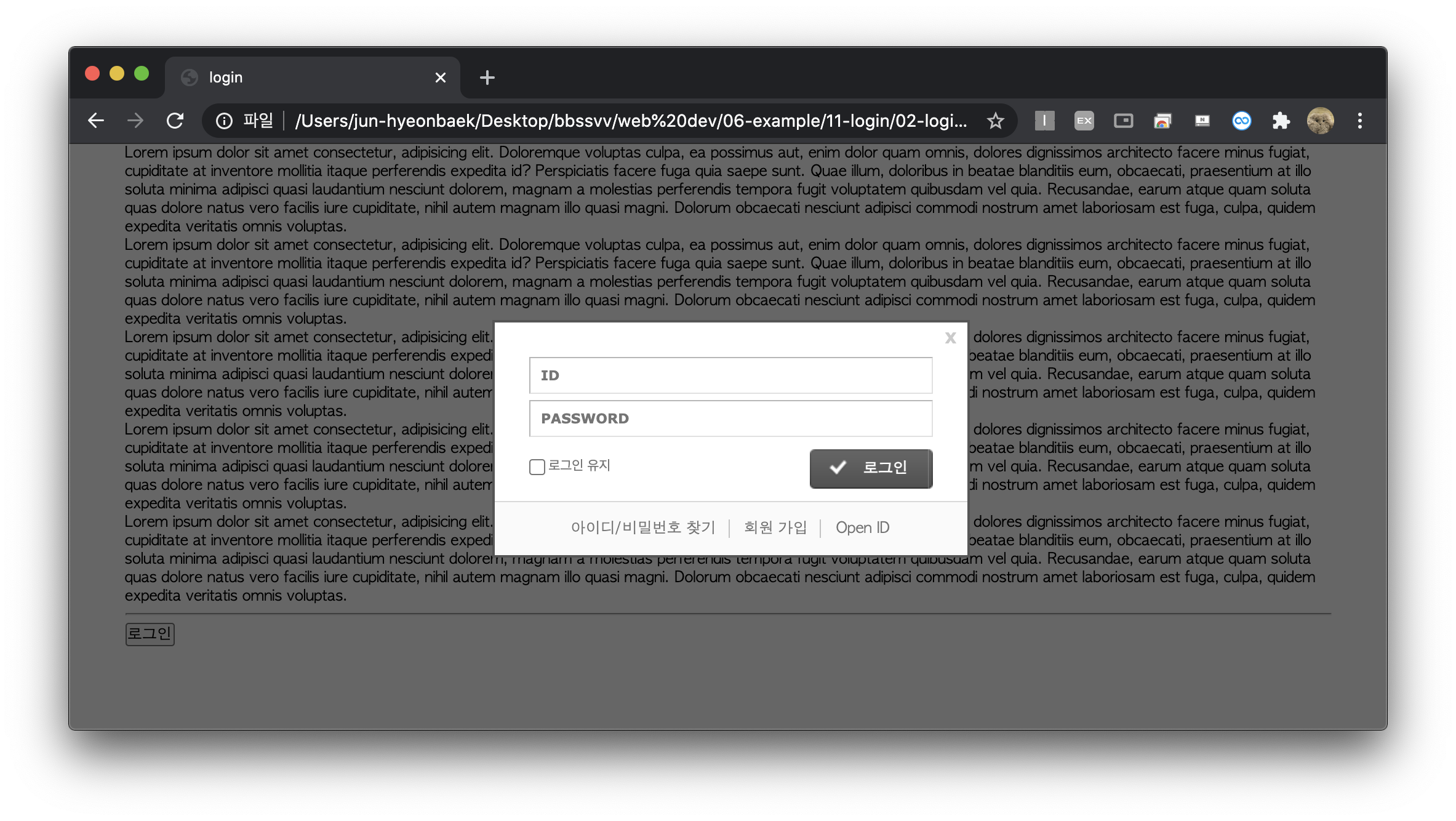
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque voluptas culpa, ea possimus aut, enim dolor quam omnis, dolores dignissimos architecto facere minus fugiat, cupiditate at inventore mollitia itaque perferendis expedita id? Perspiciatis facere fuga quia saepe sunt. Quae illum, doloribus in beatae blanditiis eum, obcaecati, praesentium at illo soluta minima adipisci quasi laudantium nesciunt dolorem, magnam a molestias perferendis tempora fugit voluptatem quibusdam vel quia. Recusandae, earum atque quam soluta quas dolore natus vero facilis iure cupiditate, nihil autem magnam illo quasi magni. Dolorum obcaecati nesciunt adipisci commodi nostrum amet laboriosam est fuga, culpa, quidem expedita veritatis omnis voluptas.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque voluptas culpa, ea possimus aut, enim dolor quam omnis, dolores dignissimos architecto facere minus fugiat, cupiditate at inventore mollitia itaque perferendis expedita id? Perspiciatis facere fuga quia saepe sunt. Quae illum, doloribus in beatae blanditiis eum, obcaecati, praesentium at illo soluta minima adipisci quasi laudantium nesciunt dolorem, magnam a molestias perferendis tempora fugit voluptatem quibusdam vel quia. Recusandae, earum atque quam soluta quas dolore natus vero facilis iure cupiditate, nihil autem magnam illo quasi magni. Dolorum obcaecati nesciunt adipisci commodi nostrum amet laboriosam est fuga, culpa, quidem expedita veritatis omnis voluptas.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque voluptas culpa, ea possimus aut, enim dolor quam omnis, dolores dignissimos architecto facere minus fugiat, cupiditate at inventore mollitia itaque perferendis expedita id? Perspiciatis facere fuga quia saepe sunt. Quae illum, doloribus in beatae blanditiis eum, obcaecati, praesentium at illo soluta minima adipisci quasi laudantium nesciunt dolorem, magnam a molestias perferendis tempora fugit voluptatem quibusdam vel quia. Recusandae, earum atque quam soluta quas dolore natus vero facilis iure cupiditate, nihil autem magnam illo quasi magni. Dolorum obcaecati nesciunt adipisci commodi nostrum amet laboriosam est fuga, culpa, quidem expedita veritatis omnis voluptas.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque voluptas culpa, ea possimus aut, enim dolor quam omnis, dolores dignissimos architecto facere minus fugiat, cupiditate at inventore mollitia itaque perferendis expedita id? Perspiciatis facere fuga quia saepe sunt. Quae illum, doloribus in beatae blanditiis eum, obcaecati, praesentium at illo soluta minima adipisci quasi laudantium nesciunt dolorem, magnam a molestias perferendis tempora fugit voluptatem quibusdam vel quia. Recusandae, earum atque quam soluta quas dolore natus vero facilis iure cupiditate, nihil autem magnam illo quasi magni. Dolorum obcaecati nesciunt adipisci commodi nostrum amet laboriosam est fuga, culpa, quidem expedita veritatis omnis voluptas.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Doloremque voluptas culpa, ea possimus aut, enim dolor quam omnis, dolores dignissimos architecto facere minus fugiat, cupiditate at inventore mollitia itaque perferendis expedita id? Perspiciatis facere fuga quia saepe sunt. Quae illum, doloribus in beatae blanditiis eum, obcaecati, praesentium at illo soluta minima adipisci quasi laudantium nesciunt dolorem, magnam a molestias perferendis tempora fugit voluptatem quibusdam vel quia. Recusandae, earum atque quam soluta quas dolore natus vero facilis iure cupiditate, nihil autem magnam illo quasi magni. Dolorum obcaecati nesciunt adipisci commodi nostrum amet laboriosam est fuga, culpa, quidem expedita veritatis omnis voluptas.</p>
<hr>
<p><button class="btn_login">로그인</button></p>
<div class="login">
<form action="#" method="post">
<fieldset>
<legend>로그인</legend>
<p class="field">
<label for="user_id" class="blind">ID</label>
<input type="text" id="user_id" name="user_id" value="" placeholder="ID" class="inp_field">
</p>
<p class="field">
<label for="user_pw" class="blind">PASSWORD</label>
<input type="PASSWORD" id="user_pw" name="user_pw" value="" placeholder="PASSWORD" class="inp_field">
</p>
<div class="area">
<p class="chk_field">
<input type="checkbox" id="stay" name="stay" value="">
<label for="stay">로그인 유지</label>
</p>
<p class="btn_area">
<button type="submit" class="btn_submit"><span>로그인</span></button>
</p>
</div>
</fieldset>
<div class="nav">
<ul>
<li><a href="#">아이디/비밀번호 찾기</a></li>
<li><a href="#">회원 가입</a></li>
<li class="last"><a href="#">Open ID</a></li>
</ul>
</div>
</form>
<p class="btn_close"><button type="button">X</button></p>
</div>
<div class="bg"></div>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
$(function(){
$('.btn_login').click(function(){
$('.bg, .login').show();
});
$('.btn_close button').click(function(){
$('.bg, .login').hide();
});
});
</script>
</body>
</html>


간단하게 자바스크립트로 팝업 되는것처럼도 표현했는데
마지막에 스크립트 짜는게 이상하게 작동이 안되서 한 2~30분 끈 것 같은데
알고보니까 $ 대신 &를 써놨다..
하필 처리되는 색깔도 똑같아서 못 찾았다...
조심해야지...
반응형
'Daily Study > Web Dev' 카테고리의 다른 글
| 021 웹페이지 만들어보기 실습 (0) | 2021.02.23 |
|---|---|
| 020 CSS 공부 (16) 레이아웃 예제 실습 (0) | 2021.02.21 |
| 018 CSS 공부 (14) 다음 부동산 메뉴, 테이블 예제 실습 (0) | 2021.02.16 |
| 017 CSS공부 (13) 이미지 하단 텍스트, 다음 메인 예제 실습 (0) | 2021.02.16 |
| 016 CSS공부(12) 이미지와 텍스트 목록 예제 실습 (0) | 2021.02.09 |
Daily Study/Web Dev





