Top
반응형
// map
window.onload = function(){
var mymap = document.getElementById('map');
var latlng = new google.maps.LatLng(37.497673,127.0277946);
var gmap = new google.maps.Map(
mymap, {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// ICON pointer
var marker = new google.maps.Marker({
position: latlng,
map: gmap,
title:'강남역'
});
google.maps.event.addListener(marker, 'click', function(event){
alert('강남역');
});
};
// menu
$(document).ready(function(){
// $('#header .lnb').hide();
// $('.btn_nav').click(function(){
// $('#header .lnb').slideToggle(500);
// });
$('#header .lnb')
.css({
left: '-100%',
opacity : 0
});
$('.btn_nav').click(function(){
if($('#header .lnb').hasClass('active')) {
$('#header .lnb').animate({
left : '-100%',
opacity : 1
}).removeClass('active');
}
else {
$('#header .lnb').animate({
left : '0',
opacity : 1
}).addClass('active');
}
});
});
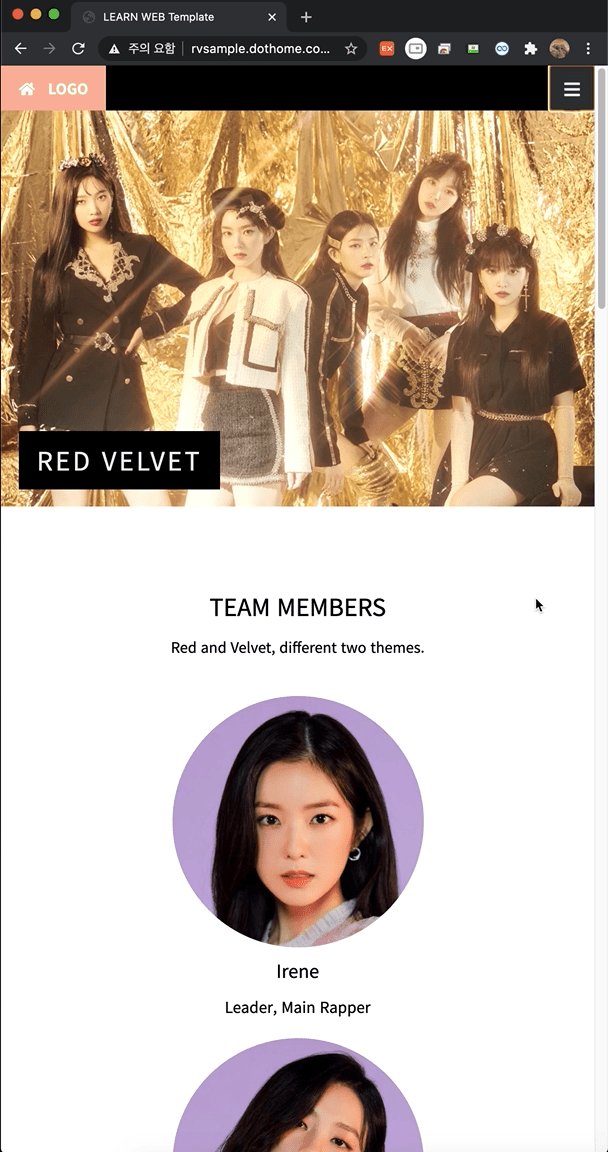
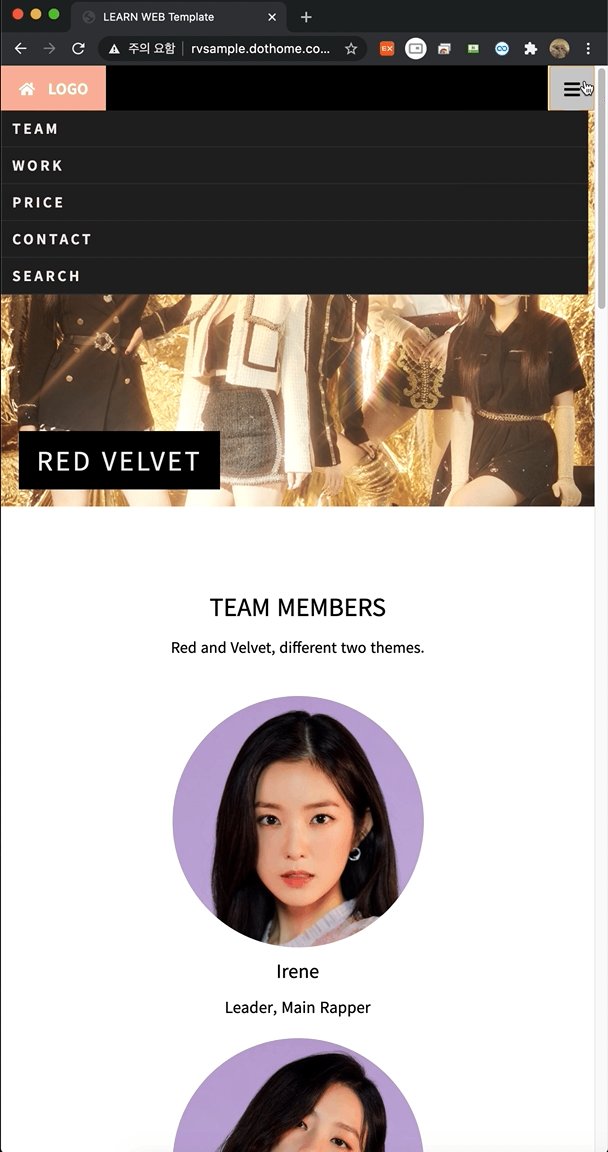
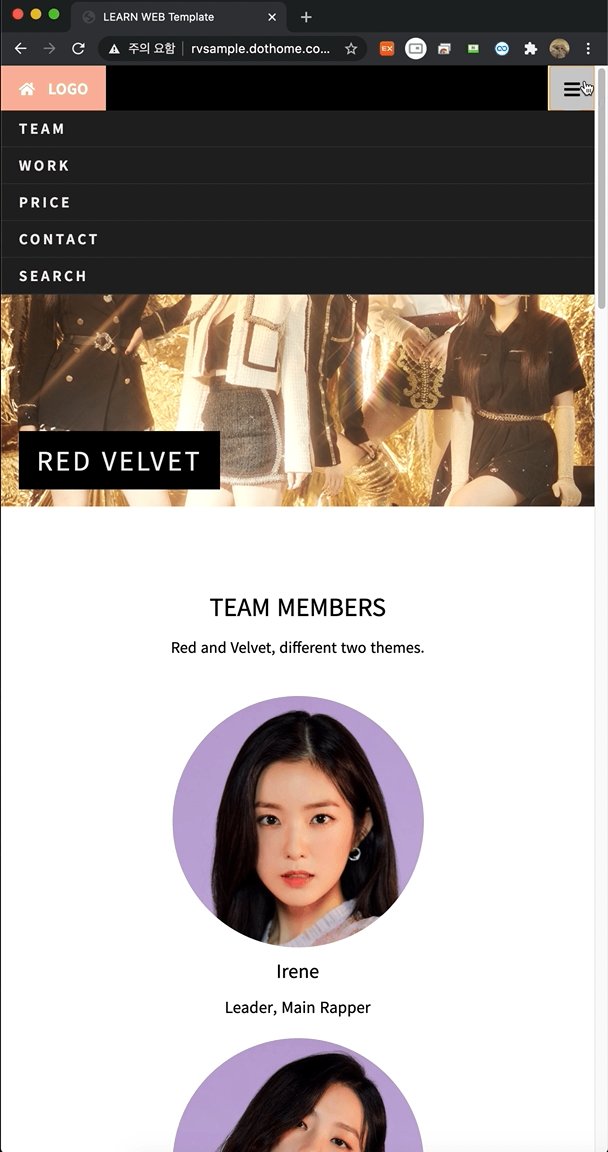
스크립트를 적용해서 메뉴가 나타나고 사라지는 애니메이션도 추가했다.
생각보다 호스팅은 별거 없이 그냥 파일만 서버에 올리고 등록하면 끝이었고
도메인도 1년에 16500원인가? 할 정도로 얼마 안됐다.
올해 안에 내 개인 작업물 사이트를 만들어봐야지...
오늘 호스팅했으니까 아마 1년동안은 접속 될거다.
허허 별거 없이 강의만 보고 따라한거지만 이렇게 뚝딱 뭐가 나오니까 신기하다.
주말이나 다음 주 부터는 자바스크립트 공부 시작이닷
반응형
'Daily Study > Web Dev' 카테고리의 다른 글
| 031 javascript 공부 (1) 비교연산자, boolean, 배열, 반복문 등 (0) | 2021.03.23 |
|---|---|
| 030 html css 연습 (0) | 2021.03.23 |
| 028 웹사이트 예제 실습 (2) css 적용 (0) | 2021.03.18 |
| 027 웹사이트 예제 실습 (1) html 마크업 (0) | 2021.03.15 |
| 026 media query 반응형 웹, 반응형 웹페이지 예제 실습 (0) | 2021.03.09 |
Daily Study/Web Dev




